Top 10 UI/UX Design Trends to Watch Out for in 2021

User Interface (UI) and User Experience (UX) design trends are consistently changing according to user preferences. UX includes the different elements of branding, design, features, and usability. It starts long before target users gain access to the product.
UI is actually a component of UX and it pertains to how easily accessible and how easy-to-use an app is. It’s all about delivering to end users the best possible experience.
You must be very cautious of your UI/UX designs if you want to stay relevant, valuable, and in-demand. As of the first quarter of 2020, there are 8.93 million mobile apps in the world. Your app is just a tiny speck in the midst of a vast marketplace so you need to ensure that it stands out head and shoulders above the competition.
According to research, design is the most important for creating positive first impressions. When it comes to digital products, the most significant factors on user interaction is visual appeal and ease of use. Your team must therefore come up with designs that establish an exceptional online presence.
With nearly 20 years of experience with web and mobile app design, we at Jhavtech know how to maximize UI/UX trends to design visually pleasing digital products for any industry. Here are our top picks for UI/UX design trends to look out for in 2021…
1. App Interface w/ Dark Mode
A dark mode is basically a low-light interface design that displays predominantly dark hues. It has become increasingly popular as it offers a soothing experience to users as they interact with apps. Users get to reduce the brightness and turn their screen black without tinkering with their phone’s native settings.
Scope of dark mode applications in mobile app design:
- Helps reduce eye strain and safe for the eyes even if the phone is used in low light conditions;
- Looks much better than the traditional mode because it highlights other elements in the user interface;
- Helps save battery by reducing the use of bright pixels;
- Some experts claim that dark mode can help individuals with light sensitivity.
2. Integration of Augmented Reality & Virtual Reality

AR & VR designs have become increasingly popular among developers, largely because of the increasing number of features that can be included. Users are loving apps with AR/VR because of their interactive features. AR/VR has eliminated boundaries between the real and the imaginary world, which fascinates users.
A mobile app with AR/VR design has many scopes to offer:
- User interface combined with real environment creates a stunning visual experience;
- AR can simplify tasks and save time for users;
- AR makes the use of apps like maps a lot easier
Experts predict that by this year, AR features on mobile devices will become part of everyday reality. Ecommerce, online banking, e-health, offline shopping, construction, architecture, and engineering domains are already using AR tools. More mobile apps featuring AR and VR will be invented, especially for students, tourists, and gamers.
3. UI Based on 3D Design Elements

The hardware capacity of mobile devices is increasing, so it’s now easier to integrate 3D elements in apps since they no longer slow down performance. Creating 3D graphics and integrating them into an interface requires lots of work, but the results are often remarkable.
3D rendering allows developers to present a product and/or service in a more compelling and interactive manner. For instance, a product can be presented and viewed in a 360-degree perspective, thereby improving the overall UX.
3D elements also make the UI aesthetically and visually appealing. This year, more businesses will utilize 3D models to present products and simulate an in-store shopping experience.
Here are some anticipated applications of 3D elements:
- 3D animated UI with icons and transitions;
- 3D chatbots and virtual assistants;
- AR & VR inclusive apps and games
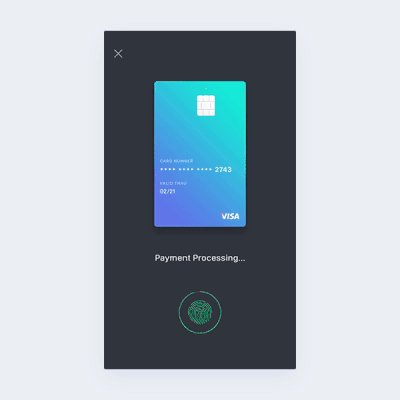
4. Passwordless Login

Forgetting passwords is one of the major hassles that most users encounter while dealing with online platforms. And since most of us use several apps on a daily basis, it’s difficult to remember all the combination of letters, numbers, and special characters. To remedy this, you can expect passwordless login to become more popular this year.
In fact, some forms of passwordless login are already being used in mobile apps, such as biometric authentication or the use of face and fingerprint recognition. There are also one-time passwords (eBay) and login links (a.k.a. magic links).
With the launch of the iPhone X, Touch ID was replaced by Face ID as the primary means of authentication, and majority of smartphone manufacturers followed suit. This means mobile apps need to update their authentication methods. The traditional login and password method is no longer convenient. With Face ID and other authentication technologies, users can apply more precise one-click authentication.
5. Neumorphism

Over the past years, buttons and icons have become very simplistic. This year, designers are aiming to make them more engaging. So, how do they plan to do that? The answer is through neumorphism – a new app design trend that involves creating elements realistically. It is often regarded as the modern reincarnation of skeuomorphism.
Neumorphism takes flat buttons and icons and gives them a lavish dimensional makeover. It retains the cartoonish simplicity of the flat design while infusing a strikingly impressive vibe that makes the design pop off the screen.
Through the smart use of shadows and highlights, neumorphism can make certain elements stand out. They may not be photorealistic, but they are definitely more life-like and tactile. Neumorphism is quickly becoming popular in the design community and is expected to become a huge design trend this year.
6. Gradients

For years, ultra-minimalism has dominated digital design. Designers used to minimize visual properties and retain only the functional elements and key content. This led to the creation of products that utilized lots of white space and most interfaces look the same.
Users got sick and tired of these visuals, so designers began experimenting with various aesthetic styles. A specific style that came to the fore is gradients. Starting in 2018, gradients began replacing flat colors, adding depth to flat layouts and making them more visually appealing. Stakeholders and development teams love gradients because they were able to use brand colors to create them.
This year, gradients will be given a new twist as they will focus more on bright hues used as backgrounds. UI will therefore benefit from a colorful palette that brings both depth and dimension. Users will be treated to a new look, one that is simple and subtle, yet distinct and effective.
7. Microinteractions

Credit : Twitter-like animation copyright Twitter, probably
Tech giants Facebook and Instagram are using microinteractions, and for a good reason. Microinteractions make their mobile apps more accessible and interactive, as they are able to offer interfaces with a lot more features. When users tap on a button and it pulls down a navigation, that is a microinteraction. Other examples include likes, save, reactions, among others.
By adding motion to buttons, tabs, icons, menus, splash screens, and other UI elements, designers can trigger user response faster and without a huge investment.
Microinteractions also provide an immense boost to user experience, as they keep users engaged and provide valuable feedback.
Microinteractions are general used for the following:
- Ease of navigation
- Integration of more features
- Reaction to pressing buttons
- Animation of transitions between pages
- Color change for different states of an app
8. Design Optimized for Speed

5G technology will become mainstream sooner than later, and while some are against its widespread use because of environmental issues, it is nonetheless shaping oncoming trends.
With the use of high-speed Internet, mobile apps need a UI/UX that provides for fast loading times. This may be a conflicting objective to achieve, considering that additional design elements translate to a reduction in speed.
However, this is where a conscientious judgment of user temperament comes into the picture. It would be best to add only the elements that provide absolute value while not dragging down load times. People are generally impatient, so they are likely to abandon your app if it takes longer than usual to load. The good news is that there are tools that can be used to determine load times as well as factors that are slowing down your app.
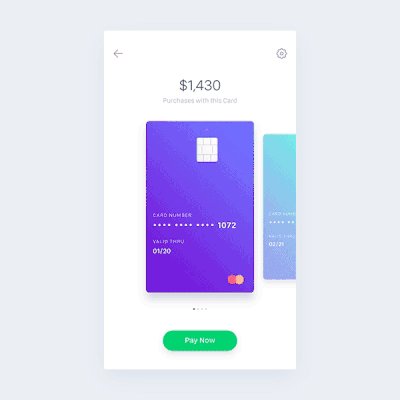
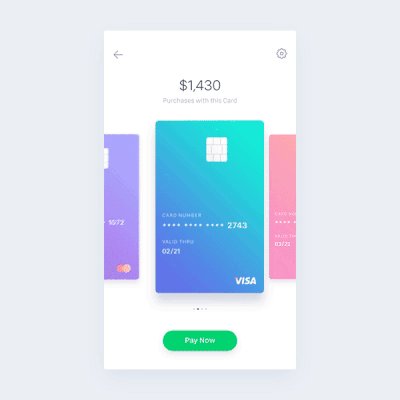
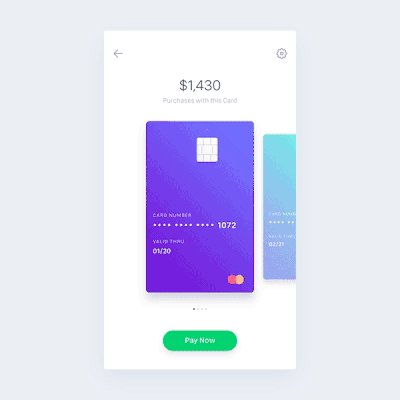
9. Engaging Swiping Interactions

Credit : dribbble : Jae-seong, Jeong
Swiping is one of the greatest advantages of mobile devices over desktop. While clicking is fast and easy, swiping has something special about it. Mobile app design trends in 2021 are banking on this advantage by making swiping more engaging and interesting.
There are tons of different approaches to improving the swiping experience, and developers/designers are only limited by their imagination. It can be as simple as adding an animation that gives users a more satisfactory experience, or something more ingrained in the functionality of an app to streamline user tasks.
10. Chatbots or Voice Interfaces

Chatbots are another trend that designers are using for mobile apps. They generally make the UI easier to navigate. Users report that they find this feature more convenient because they just need to utter a command to reach where they wish to go in the app.
Developers are working overtime to come up with more inclusive apps like Siri, Google Assistant, Bixby, among others. Research reveals that 41% of adults in the U.S. are already using voice commands for daily searches. Good examples of apps with voice interfaces include Amazon Alexa, Voice Typing Keyboard, and DataBot Personal Assistant.
Businesses are increasingly using chatbots to improve their brands and customer support using a mx of AI and machine learning. Today, you’ll have a tough time finding a customer-centric business that does not use a chatbot and we can expect interesting opportunities to crop up in chatbot technology this year.
Key Takeaway:
The mobile app design trends of 2021 share the same objective of ensuring that usage is more engaging, pleasing, and pleasurable. Apps are not just tools anymore; they have become pocket-sized companions that people like to spend time with. Designers recognize this tendency and they know how to ensure that app designs are not only user friendly but also fun and enticing.
To seize the advantage and to stay updated with the latest trends, feel free to get in touch with our team. If you need a hand in designing and developing your mobile app, we’ll be more than willing to help. Contact us today or request for a no obligation quote.

